I have top quality replicas of all brands you want, cheapest price, best quality 1:1 replicas, please contact me for more information



Contact Us:【whastapp : +8615779516951】 | 【telegram : @Mia399】 | 【instagram : huajuju111】
Scan the QR code to contact me
Bag



shoe



watch



Counter display



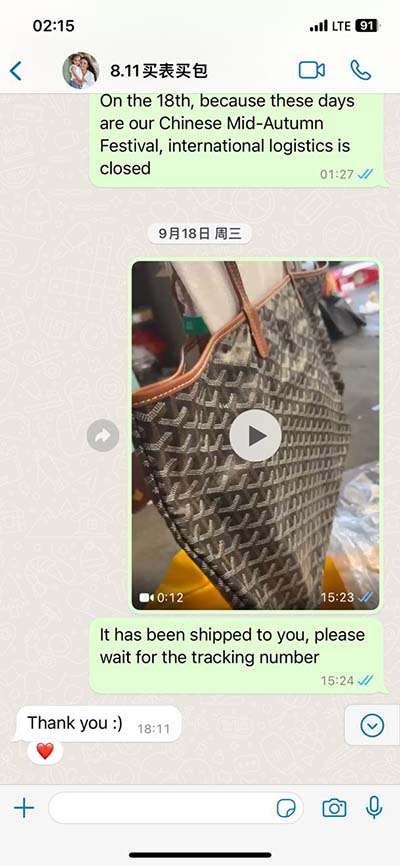
Customer feedback



Shipping